Belajar CSS Dasar(Membuat Form Dengan CSS) -Praktikum 11
Assalamualaikum WR.WB
Hai,ketemu lagi di blog saya,Pada postingan kali ini saya akan memberikan tutorial tentang cara menghias ataupun memperindah tampilan form dengan CSS.Untuk lebih jelasnya,kita langsung saja ke materi nya.1.ExternalCSSOnForm1
Codingan HTML:

Codingan CSS:
Pembahasan:
Nah,Lagi lagi kita menggunakan external css,artinya file html dan file css nya terpisah
untuk property yang digunakan sama dengan postingan postingan sebelumnya seperti form,dan textarea.Berikut Output codingan diatas:

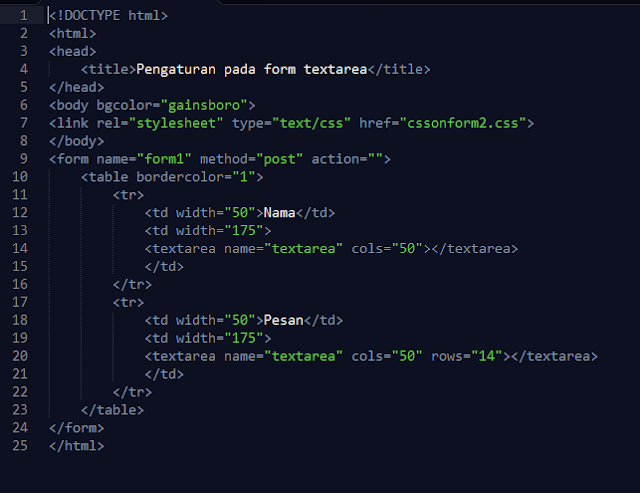
2.ExternalCSSonForm2
Codingan HTML:

Codingan CSS:
Pembahasan:
Nah,Lagi lagi kita menggunakan external css,artinya file html dan file css nya terpisah
untuk property yang digunakan sama dengan postingan postingan sebelumnya seperti form,dan textarea.Berikut Output codingan diatas:

3.ExternalCSSonForm3
Codingan HTML:
Codingan CSS:
Pembahasan:
Nah,Lagi lagi kita menggunakan external css,artinya file html dan file css nya terpisah
untuk property yang digunakan sama dengan postingan postingan sebelumnya seperti form,dan input yang berfungsi untuk memasukkan data.Berikut Output codingan diatas:

4.ExternalCSSonButton
Codingan HTML:
Codingan CSS:
Pembahasan:
Nah,Lagi lagi kita menggunakan external css,artinya file html dan file css nya terpisah
untuk property yang digunakan sama dengan postingan postingan sebelumnya seperti form,dan input yang berfungsi untuk memasukkan data.Berikut Output codingan diatas:

5.ExternalCSSonHoverButton
Codingan HTML:
Codingan CSS:
Pembahasan:
Sebelumnya,Hover adalah suatu perubahan yang terjadi ketika mouse kita arahkan ke suatu objek,jadi saat kita mendekatkan kursor kr objek maka objek bisa membesar,mengecil,dll.Untuk propery nya hampir sama dengan codingan sebelumnya.Berikut output dari codingan diatas:

6.ExternalCSSonRadioButton
Codingan HTML:
Codingan CSS:
Pembahasan:
Nah,Lagi lagi kita menggunakan external css,artinya file html dan file css nya terpisah
untuk property yang digunakan sama dengan postingan postingan sebelumnya seperti form,dan input yang berfungsi untuk memasukkan data.Berikut Output codingan diatas:

PraktikumTugas
Codingan HTML:
Codingan CSS:
Hasil codingan diatas:

Nah,mungkin cukup sekian postingan kali ini,semoga bermanfaat bagi kita semua.Dan mohon maaf apabila banyak kesalahan dalam menyusun postingan ini.



Komentar
Posting Komentar