Belajar CSS Dasar(Pengenalan Dasar CSS) -Praktikum 9
Assalamualaikum WR.WB
Hai,Kembali lagi ke blog saya.Pada postingan kali ini saya masih akan membahas seputar HTML tetapi kali ini kita menggunakan CSS.Apa sih itu CSS?Nah,untuk lebih jelasnya kita langsung saja ke materi nya.
PENGERTIAN CSS
Cascading Style Sheet atau lebih sering disebut CSS merupakan salah satu dokumen website yang bertujuan untuk mengatur gaya(style) tampilan website.
Dengan CSS, kita dapat mengatur layout (tata letak), warna, font, garis, dan lain-lain.
CSS pertama kali diperkenalkan oleh Hakon Wiun Lie pada tahun 1994
MANFAAT CSS
- Kode HTML menjadi lebih sederhana dan lebih mudah diatur
- Ukuran file menjadi lebih kecil sehingga load file lebih cepat
- Mudah untuk mengubah tampilan,hanya dengan mengubah file css saja
- Dapat berkolaborasi dengan javascript
- Dapat digunakan dalam semua jenis web browser
1.Selector
Selektor adalah kata kunci untuk memilih elemen HTML yang akan kita atur.Contoh: Body,h1,h2,p,form.
2.Property
Contoh: color,font-family,font-spacing,dll
3.Value
Contoh:Red,arial,16,8px
PENGCODIGAN CSS
1.Inline
Didalam file HTML yang sama,dalam masing masing tag
2.Embedded
Didalam file HTML yang sama,hanya dalam satu file yang sama
3,External
Diluar file HTML,bisa digunakan di berbagai file HTML,dengan format file CSS
1.InlineCSS
Coding:
Pembahasan:
Nah,dalam codingan diatas saya menggunakan attribut font-size yang mempunyai fungsi untuk mengatur ukuran font yang akan digunakan,Dan saya juga menggunakan attribut text-shadow yang mempunyai fungsi untuk memberikan efek bayangan pada teks.Berikut merupakan hasil codingan nya:

2.EmbeddedWithClassAndID
Coding:
Pembahasan:
Nah codingan diatas termasuk kedalam jenis embedded yang artinya codingan CSS nya berada di dalam head HTML.Untuk menngunakan nya menggunakan attribut <style type="text/css"> seperti dalam codingan diatas,Berikut hasil dari codingan diatas:

3.EmbeddedWithClassAndID2
Coding:
Pembahasan:
Sama seperti codingan sebelumnya codingan ini juga merupakan jenis embedded.Di CSS slector class menggunakan tanda .(titik),contoh nya diatas ada selector class="username" di codingan CSS nya diawali tanda .(titik) Dan selector id menggunakan tanda #(hastag).contoh nya diatas ada selector id="tombol" di codingan CSS nya diawali # .(Hastag).Berikut hasil codingan diatas:

4.ExternalWithClassAndID
Codingan HTML:
Codingan CSS:
Pembahasan:
Nah,berbeda dengan codingan codingan sebelumnya,kali ini saya menggunakan CSS jenis external yang artinya file html dan file css nya terpisah.Namaun tetap bisa terhubung dengan menggunakan attribut <link rel="stylesheet" type="text/css" href="(namafilecssnya)" >.sama seperti codingan diatas codingan ini juga menggunakan selector class dan id.Berikut hasil codingan nya:

5.EmbeddedHeadingColor
Coding:
Pembahasan:
Codingan ini merupakan jenis embedded,yang artinya codingan CSS nya berada di head HTML
Sama seperti codingan sebelumnya ini juga menggunakan selector class.Berikut hasil codingan nya:

6.FormatCharacterSpacing
Codingan HTML:
Codingan CSS:
Pembahasan:
Nah codingan ini berjenis external seperti contoh codingan diatas tadi,pada codingan ini kita mencoba mengatur jarak spasi dengan css dengan menggunakan property letter-spacing seperti contoh diatas.berikut hasil codingan di atas:

7.TextDecorationAndSpacing
Coding:
Codingan CSS:
Pembahasan:
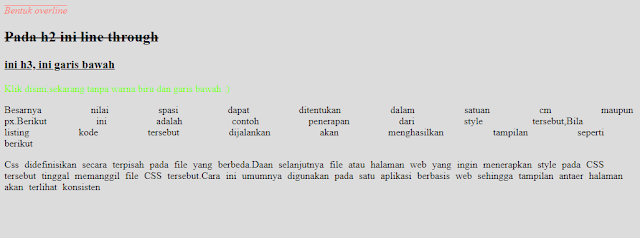
Property yang digunakan word-spacing untuk mengatur spasi antar kata text-decoration untuk mengatur dekorasi teks : overline untuk garis diatas teks, underline untuk garis dibawah teks, line-throught untuk garis mencoret teks.Berikut hasil dari codingan diatas:

8.EmbeddedIndentAlignUpper
Coding:
Pembahasan:
Property yang digunakan : text-indent untuk membuat jorok ke dalam pada awal paragraf, text-align untuk mengatur tulisan agar rata kanan,kiri, atau sama rata, text-transform untuk mengatur/mengubah huruf agar besar/kecil.Berikut hasil codingan diatas:

Praktikum Tugas(Orca Si Hiu Pembunuh)
Codingan HTML:
Codingan CSS:
Output:

Nah,cukup sekian postingan kali ini,sampai berjumpa di postingan selanjutnya.Semoga postingan kali ini bermanfaat bagi kita semua.



Komentar
Posting Komentar